bewoksatukosong.com | Navigation bar adalah bagian penting dalam pembuatan website, karena itu kita akan mempelajari navigation bar.
Seperti tutorial sebelumnya, kita buat folder baru. namanya Part 3 Navigation Bar Bootstrap 4. Seperti gambar dibawah ini
 |
| Gambar 1. Folder Bootstrap Navigation Bar |
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Navigation Bar Bootstrap 4</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<style>
.row {
background: #2980b9;
color: #fff;
}
h2 {
font-family: 'Times New Roman', Times, serif;
}
.btn {
border: 1px solid #fff;
}
</style>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar navbar-dark bg-dark">
<a class="navbar-brand" href="#">bewoksatukosong</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto my-2 my-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" tabindex="-1" aria-disabled="true">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" tabindex="-1" aria-disabled="true">Contact us</a>
</li>
<li class="nav-item mr-2">
<a class="nav-link btn btn-dark" href="#" tabindex="-1" aria-disabled="true">Signup</a>
</li>
<li class="nav-item mr-2">
<a class="nav-link btn btn-dark" href="#" tabindex="-1" aria-disabled="true">Login</a>
</li>
</ul>
</div>
</nav>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
</body>
</html>
 |
| Gambar 2. Hasil Menggunakan Chrome Desktop |
 |
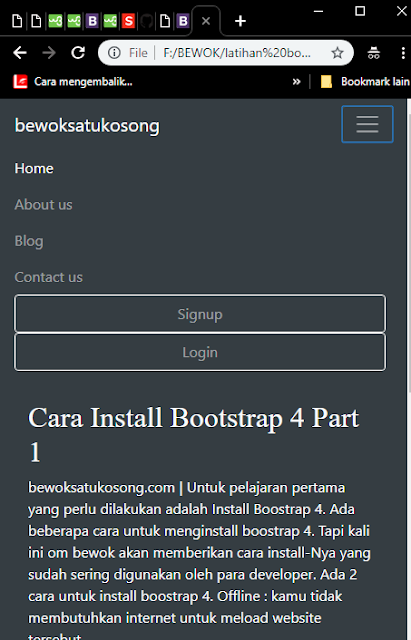
| Gambar 3. Website Buka Di Handphone |
Oke saya akan menjelaskan bagian yang penting - pentingnya
<nav class="navbar navbar-expand-lg navbar navbar-dark bg-dark"><a class="navbar-brand" href="#">bewoksatukosong</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button><ul class="navbar-nav ml-auto my-2 my-lg-0"><li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>Kalian bisa explore sendiri, untuk mengetahui nya lebih dalam, kalau om bewok akan melanjutnya kodingan di part 2 nya. kemarin kita sudah membuat 3 column lalu kita tambahkan navigation bar, kira - kira hasilnya seperti apa ya ? oke mari kita coba.
kodinganya seperti dibawah ini
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Grid Bootstrap 4</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar navbar-dark bg-dark">
<a class="navbar-brand" href="#">bewoksatukosong</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto my-2 my-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" tabindex="-1" aria-disabled="true">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" tabindex="-1" aria-disabled="true">Contact us</a>
</li>
<li class="nav-item mr-2">
<a class="nav-link btn btn-dark" href="#" tabindex="-1" aria-disabled="true">Signup</a>
</li>
<li class="nav-item mr-2">
<a class="nav-link btn btn-dark" href="#" tabindex="-1" aria-disabled="true">Login</a>
</li>
</ul>
</div>
</nav>
<div class="container-fluid">
<!-- Example row of columns -->
<div class="row p-3 bg-dark text-light">
<div class="col-md-4">
<h2>Cara Install Bootstrap 4 Part 1</h2>
<p>bewoksatukosong.com | Untuk pelajaran pertama yang perlu dilakukan adalah Install Boostrap 4. Ada beberapa cara untuk menginstall boostrap 4. Tapi kali ini om bewok akan memberikan cara install-Nya yang sudah sering digunakan oleh para developer. Ada 2 cara untuk install boostrap 4.
Offline : kamu tidak membutuhkan internet untuk meload website tersebut.</p>
<p><a class="btn btn-secondary" href="#" role="button">View details »</a></p>
</div>
<div class="col-md-4">
<h2>Cara Menambahkan Emoji</h2>
<p>bewoksatukosong.com | Emoji sudah menjadi hal yang umum bagi pengguna handphone android iphone, dan laptop apple. Tapi ternyata windows juga tidak mau kalah untuk mengeluarkan emoji. om bewok tidak tau apakah ini resmi atau tidak dalam windows, karena dalam pengunaan ini bener-bener
tricky. kita ga perlu berlama - lama lagi mari kita langsung saja coba
</p>
<p><a class="btn btn-secondary" href="#" role="button">View details »</a></p>
</div>
<div class="col-md-4">
<h2>Cara Install Codeigniter 2018</h2>
<p>bewoksatukosong.com | Hallo semuanya balik lagi dengan om bewok, kali ini om bewok akan share ke kamu "Cara Install Codeigniter 2018", gampang banget untuk install codeigniter. oke mari kita mulai cara install nya
Kamu kunjugi website https://www.codeigniter.com/download.</p>
<p><a class="btn btn-secondary" href="#" role="button">View details »</a></p>
</div>
</div>
<hr>
</div> <!-- /container -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
</body>
</html>
 |
| Gambar 4. Latihan Lanjutan dari Part 2 |
 |
| Gambar 5. Lanjutan dari part 2, jika buka di handphone |
Referensi-Nya kamu bisa melihat disini
https://getbootstrap.com/docs/4.3/components/navbar/
Daftar Tutorial Bootstrap 4
Download Source Code Github




![Cara Koneksi Database MySql Dengan VB.NET[Visual Studio Terbaru]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQcxWWBdUDRRWWYk5ZcfyVyqlscBPQ5K9mVz4jPrFwN4s3kHFjrSBs67ZZX5lCvQTHybfuUAUhURYdDlXPyOKY3qb3ROYtC1NlYQCVr4VzshytQee1svXFuW34AsOqyW8xoFdJsgCpXR4/s72-c/tutorial+vb+net.jpg)
mau nanya bang cara untuk memindahkan posisi button sidebar toggle gimana ya ?
ReplyDelete